Download 5061 free Visual studio code Icons in iOS, Windows, Material, and other design styles Get free Visual studio code icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Visual Studio Code (VS Code) ini adalah sebuah teks editor ringan dan handal yang dibuat oleh Microsoft untuk sistem operasi multiplatform, artinya tersedia juga untuk versi Linux, Mac, dan WindowsAccording to this comment from a Visual Studio Code maintainer When we Microsoft build Visual Studio Code, we do exactly this We clone the vscode repository, we lay down a customized productjson that has Microsoft specific functionality (telemetry, gallery, logo, etc), and then produce a build that we release under our license

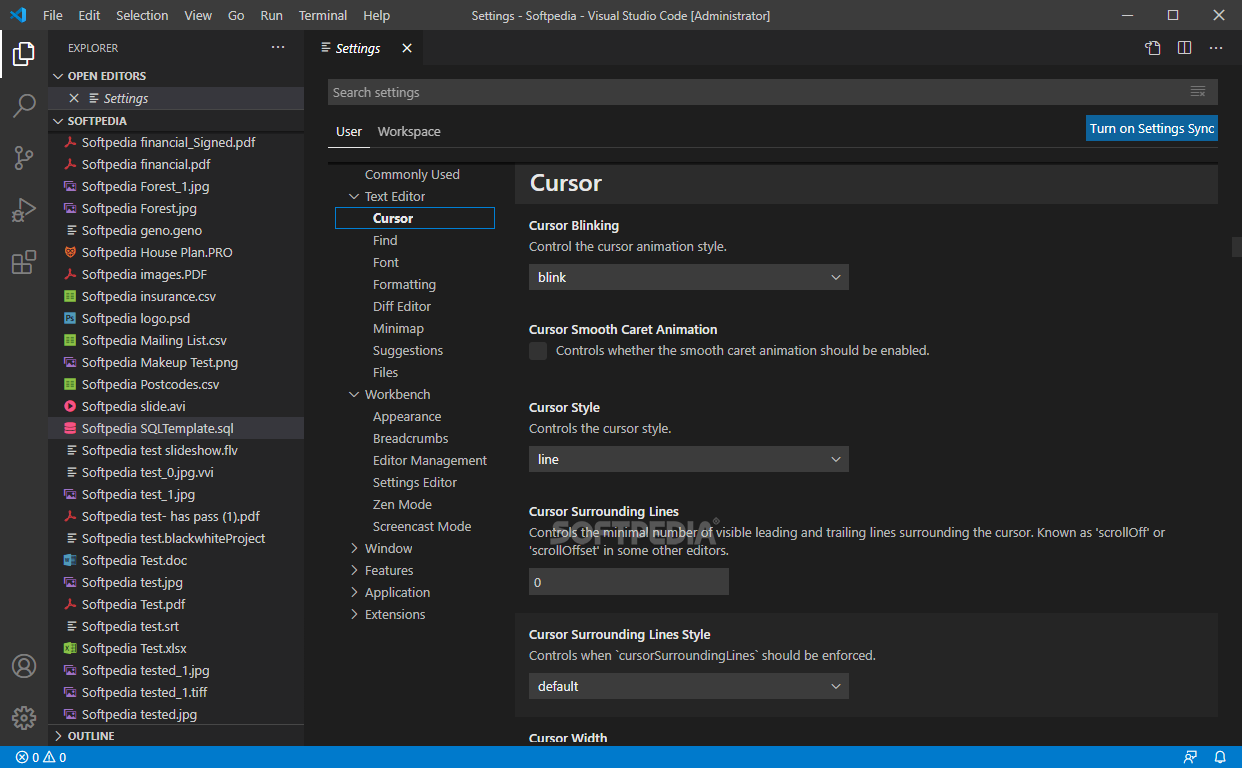
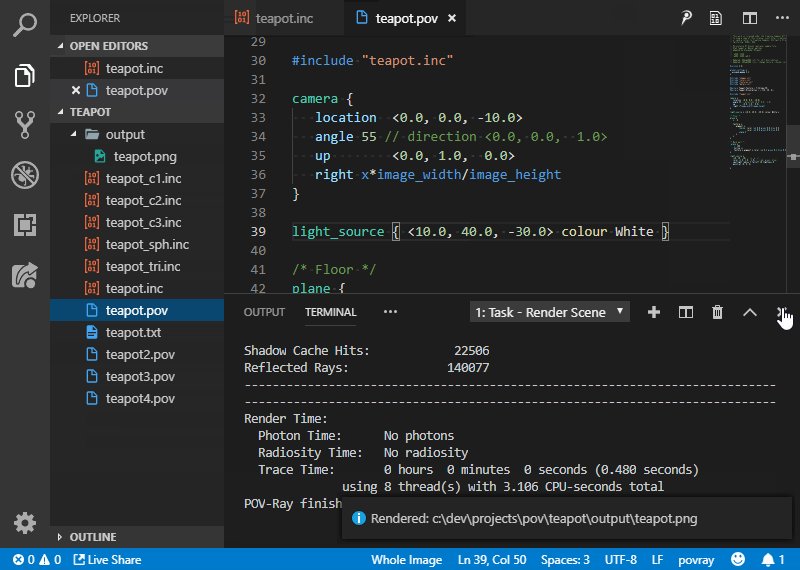
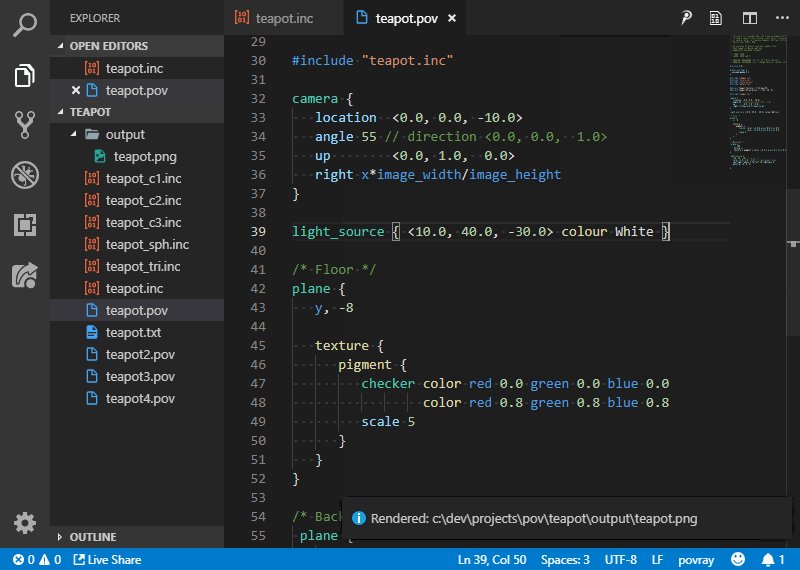
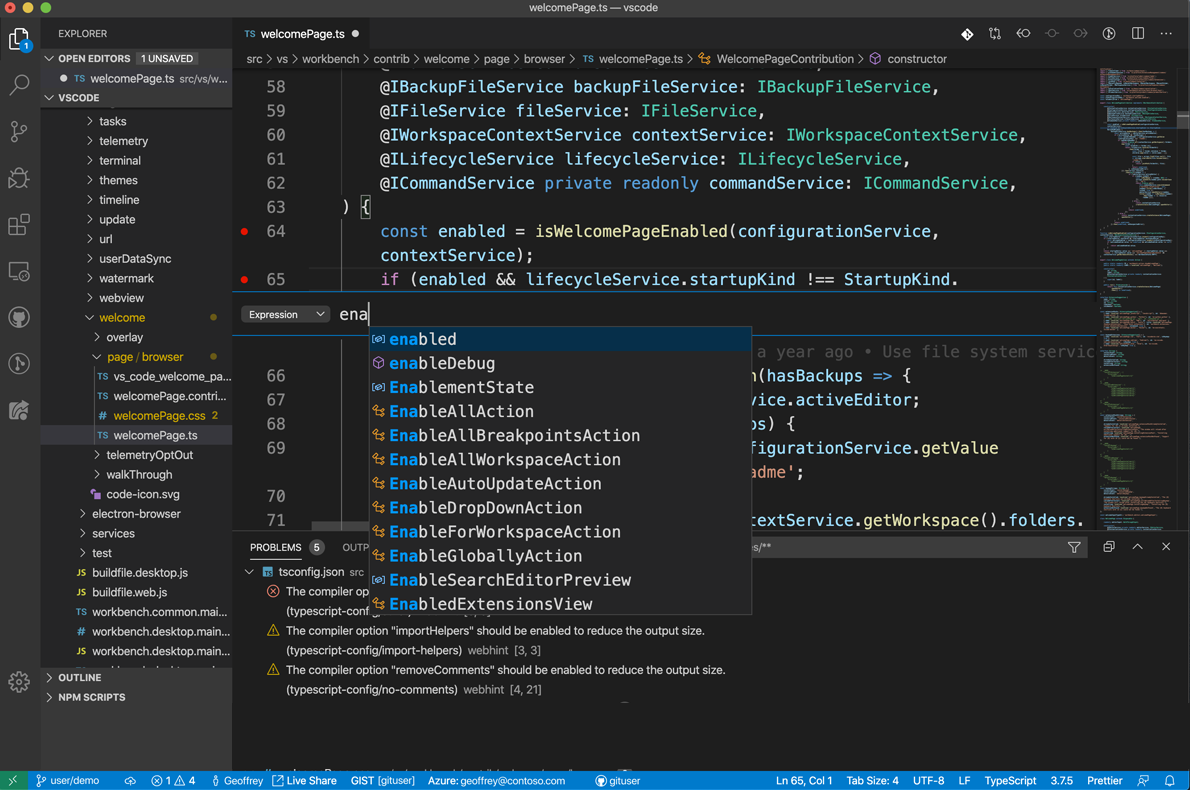
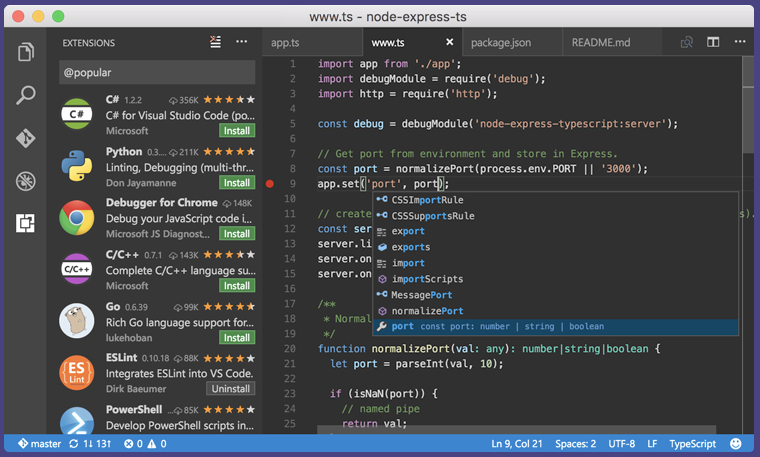
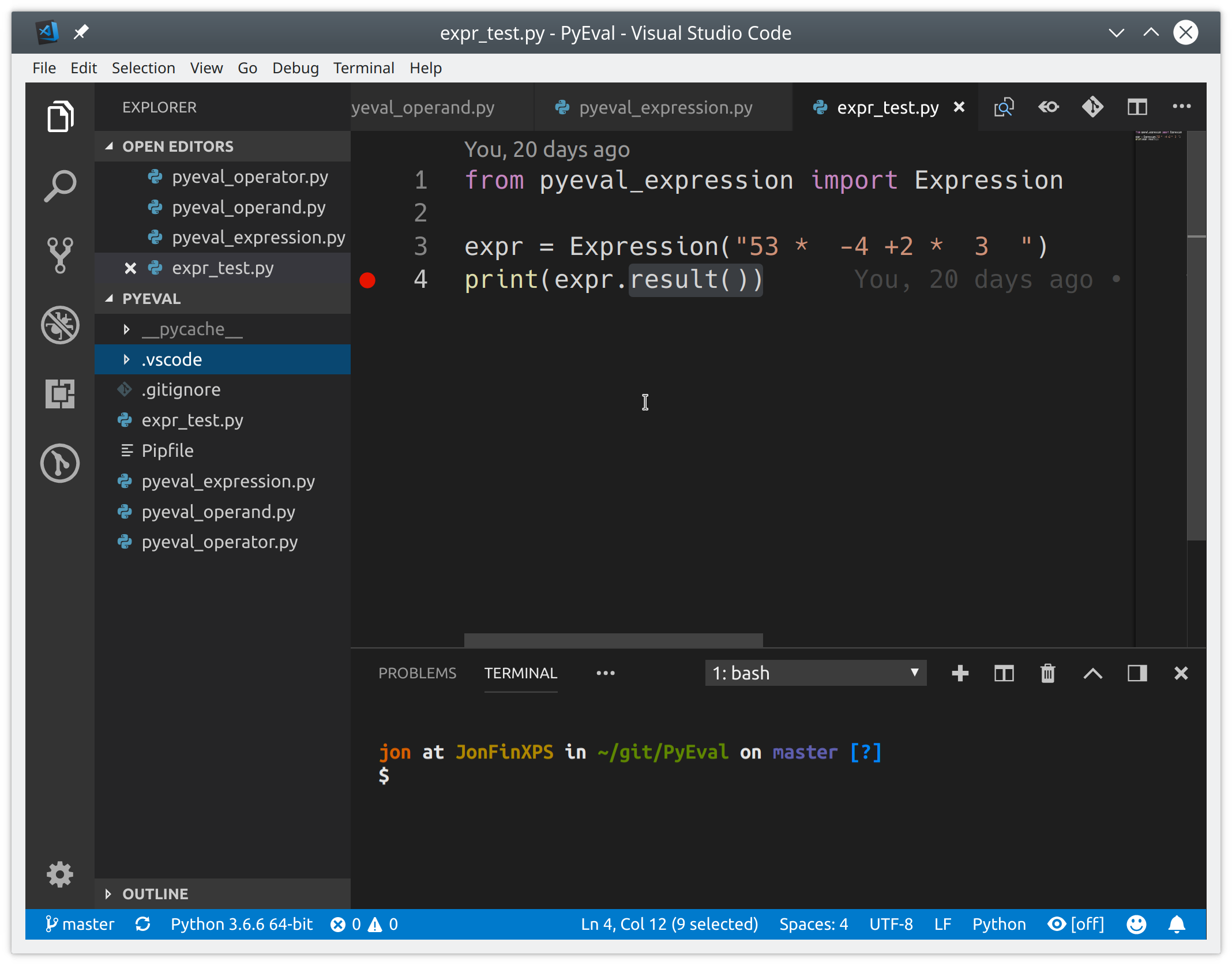
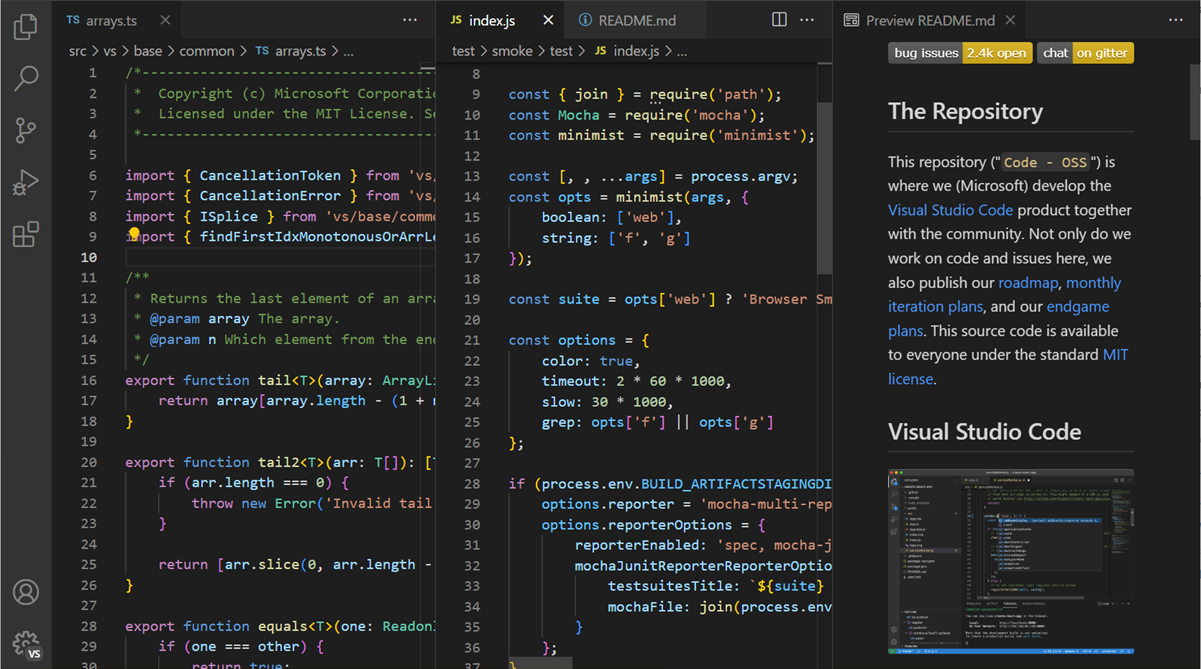
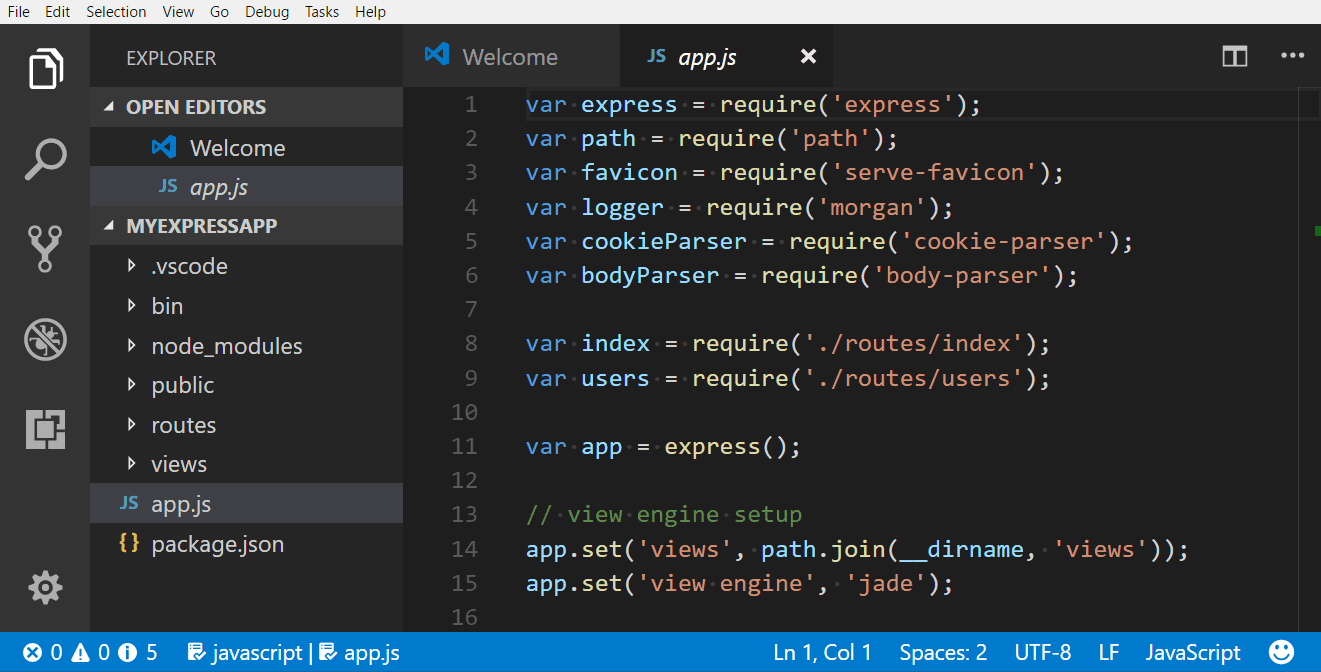
Visual Studio Code User Interface
Visual studio code editor logo
Visual studio code editor logo- Visual Studio Code's Live Share features have been impressive since release, but in today's crazy pandemic world, with most tech companies working from home, this has become one of the best pair programming tools Through this, you can have multiple people working on your code at the same timeVisual Studio Code contains a set of builtin icons that are used in views and the editor, but can also be used in hovers, the status bar, and by extensions These icons are product icons as opposed to file icons, which are used next to file names throughout the UI The product icons that ship with VS Code are contained in the Codicon icon font




Vs Code An In Depth Review For Wordpress Developers Elegant Themes Blog
The best competitor to Visual Studio Code is probably BBEdit on Mac and UltraEdit on Windows Visual Studio Code beats both of them on features, other than the lack of macrorecording/playback As a bonus, it's free and open source It's also being updated on a faster schedule than any of the other competitorsVisual Studio Code Insiders logo Visual Studio Code is a sourcecode editor that can be used with a variety of programming languages, including Java, JavaScript, Go, Nodejs, Python and C It is based on the Electron framework, which is used to develop Nodejs Web applications that run on the Blink layout engine Visual StudioOne place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code Discover and install extensions and subscriptions to create the dev environment you need
Wakatimecom Probably not a purely extension, but it's a service which have Visual Studio Code extension It's a services which track what project you spent on, what files in project you spent on and how many hour you spent — let say, for today — in front of your editor It's a good tool for tracking productivity over time Visual studio code logo is offensive to me # madis opened this issue 33 comments Labels *offtopic Comments Copy link madis commentedCodeSwingCompile(extension string, code string) string Takes in the code and associated file extension (eg haml) and returns the compiled version of the code For example, if your extension contributes support for Haml, then when the enduser opens a swing using a haml file, this method would be passed the raw Haml code, and the haml
Install the Windows Opacity plugin and restart Visual Studio Code as shown in the installation instructions of the plugin The only disadvantage of this plugin is that you can't dinamically change the opacity with a keyboard shortcut but only changing the winopacityopacity property in the configuration file of VSCodePlugandplay Visual Studio products with your existing tools or use all the Visual Studio products as an integrated solution to create software for your platform and language needs With IDE's for PC and Mac, a cross platform code editor, and cloud based DevOps solutions, developers who chose Visual Studio will always have the easytouseMarkdown_Editor_v3vsix Provide extension details Basic information Internal name MarkdownEditor Display name Markdown Editor Version 3 VSIX ID 9cae9ca4543bfb86cce9be19fd6 Logo Short description A full featured Markdown editor with live preview and syntax highlighting Supports GitHub flavored Markdown




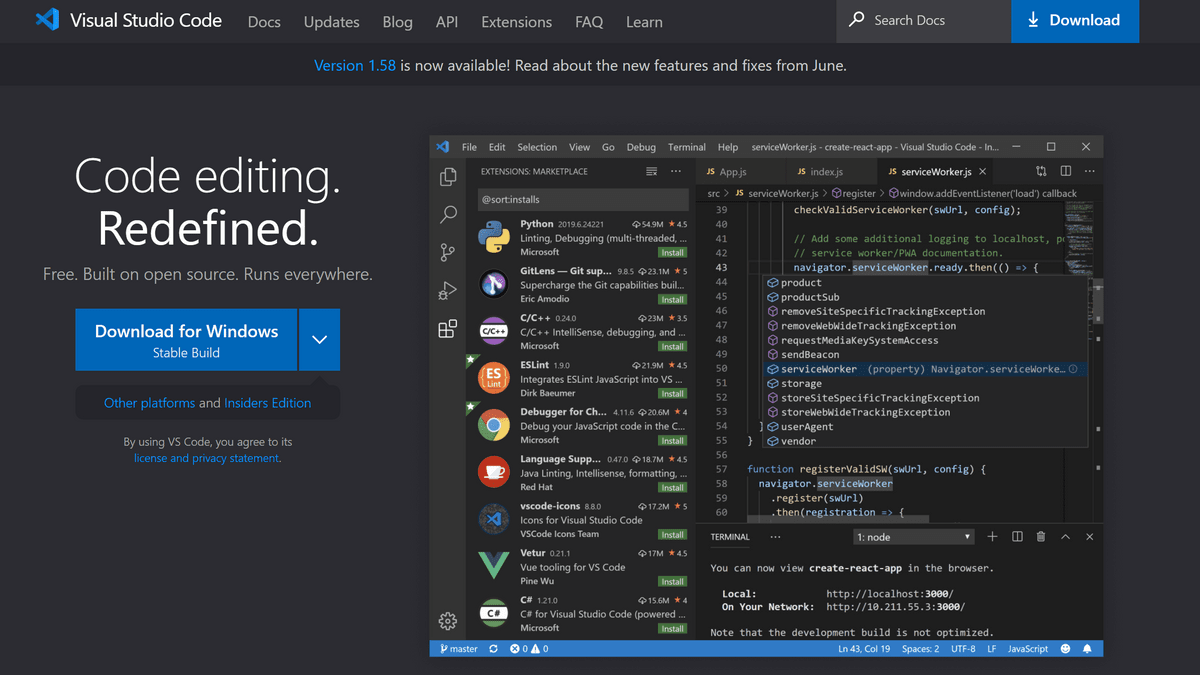
Visual Studio Code Code Editing Redefined




Github Microsoft Vscode Visual Studio Code
When you publish from Visual Studio Code to a new function app in Azure, you can choose either a quick function app create path using defaults or an advanced path, where you have more control over the remote resources created When you publish from Visual Studio Code, you take advantage of the Zip deploy technology Quick function app createAtom is a free and opensource text and source code editor for macOS, Linux, and Microsoft Windows with support for plugins written in JavaScript, and embedded Git Control Developed by GitHub, Atom is a desktop application built using web technologies Most of the extending packages have free software licenses and are communitybuilt and Visual Studio Code is a code editor developed by Microsoft, and surprisingly, it's opensource software Of all the code editors in our list, this is probably the closest to being an IDE It's very robust – and it's one of the slower programs when starting up Logo design 15 golden rules for crafting logos 85 best free fonts for designers




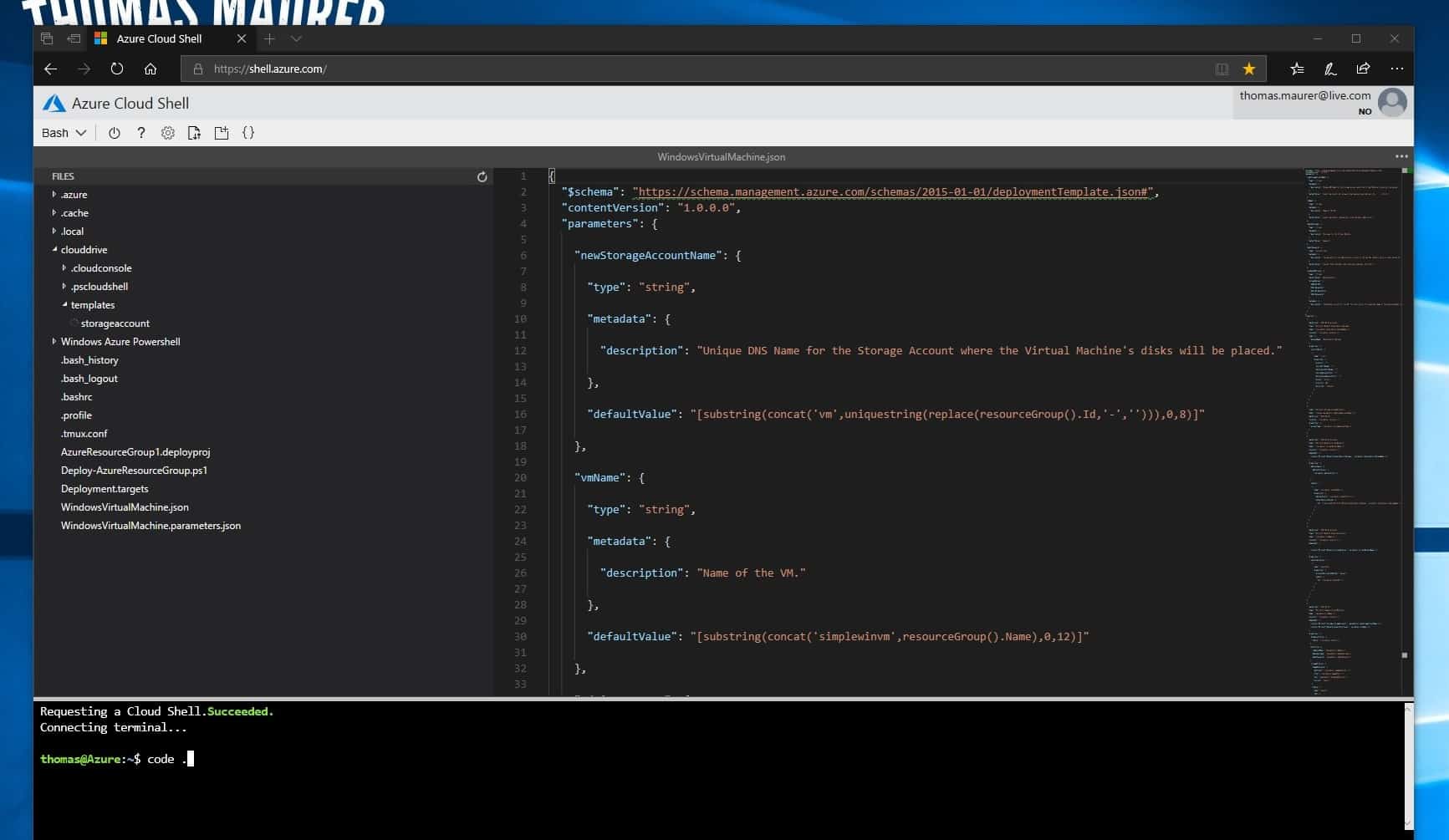
Azure Cloud Shell Editor In Collaboration With Visual Studio Code Jorge Bernhardt




Download Visual Studio Code Portable 1 60 1
Especially when you don't know where to start Visual Studio Code is a In this article This article describes how to work with the Visual Studio Image Editor to view and modify texture and image resources You can use the Image Editor to work with the kinds of rich texture and image formats that are used in DirectX app development This includes support for popular image file formats and color encodings, features such as alphachannels and Drawio VS Code Integration This unofficial extension integrates Drawio (also known as diagramsnet) into VS Code Features Edit drawio, dio, drawiosvg or drawiopng files in the Drawio editor To create a new diagram, simply create an empty *drawio, *drawiosvg or *drawiopng file and open itdrawiosvg are valid svg files that can be embedded in Github




Awesome Vscode A Curated List Of Delightful Vs Code Packages And Resources




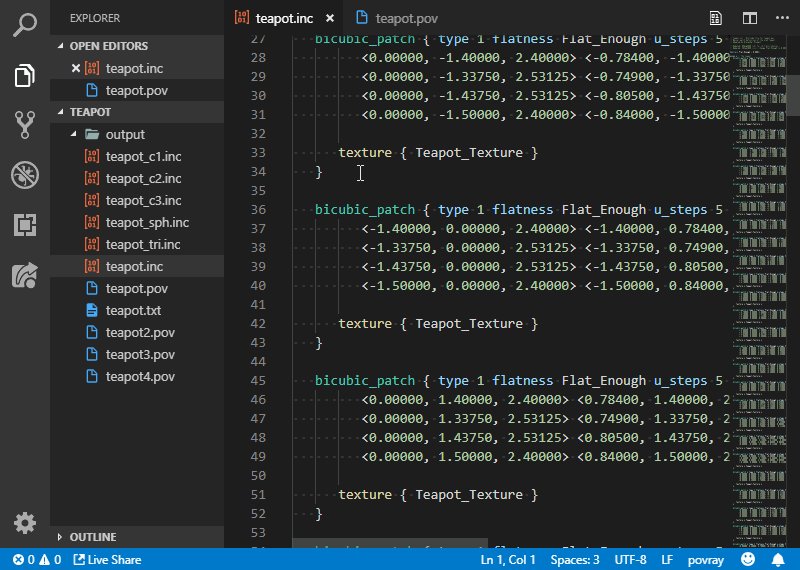
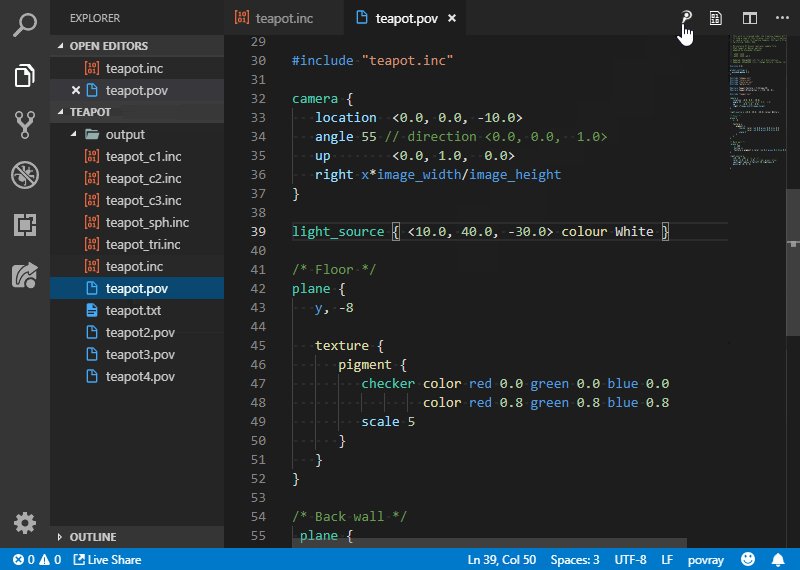
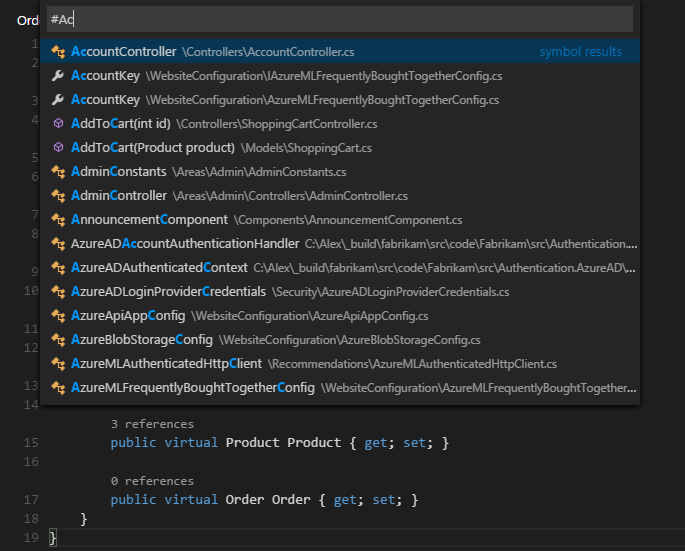
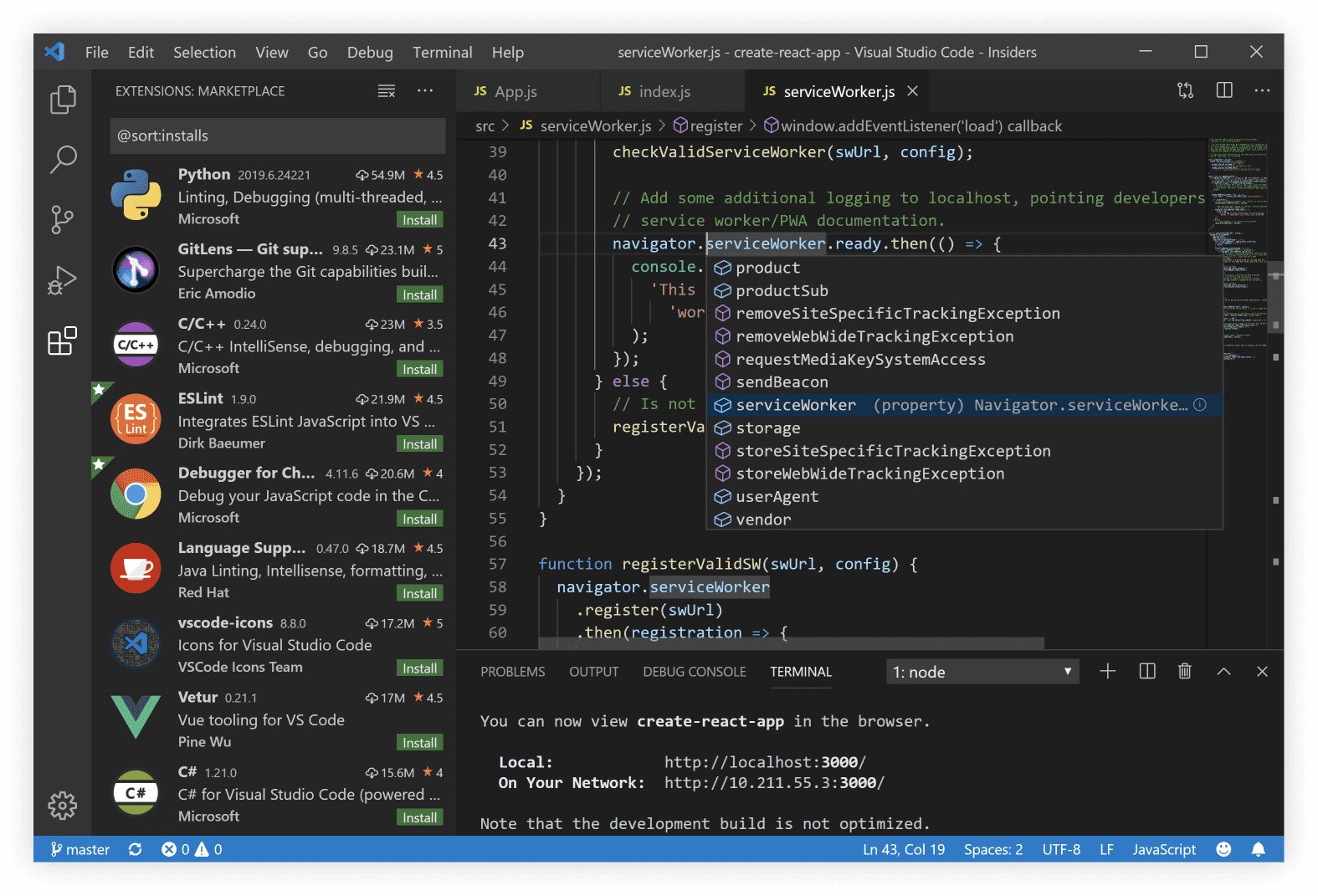
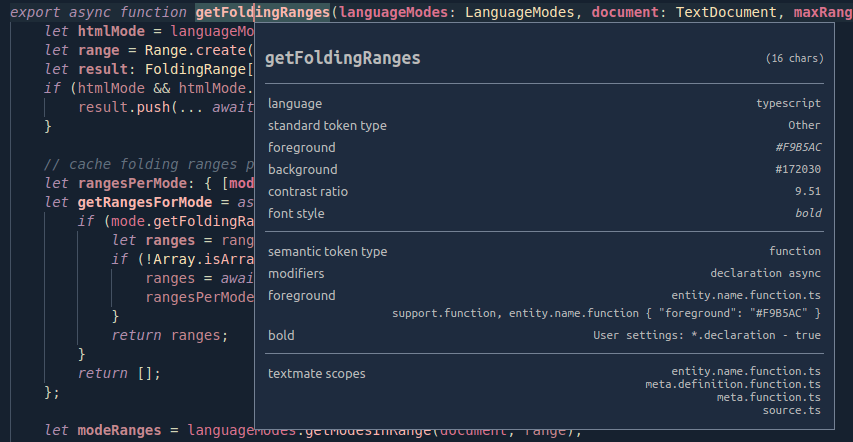
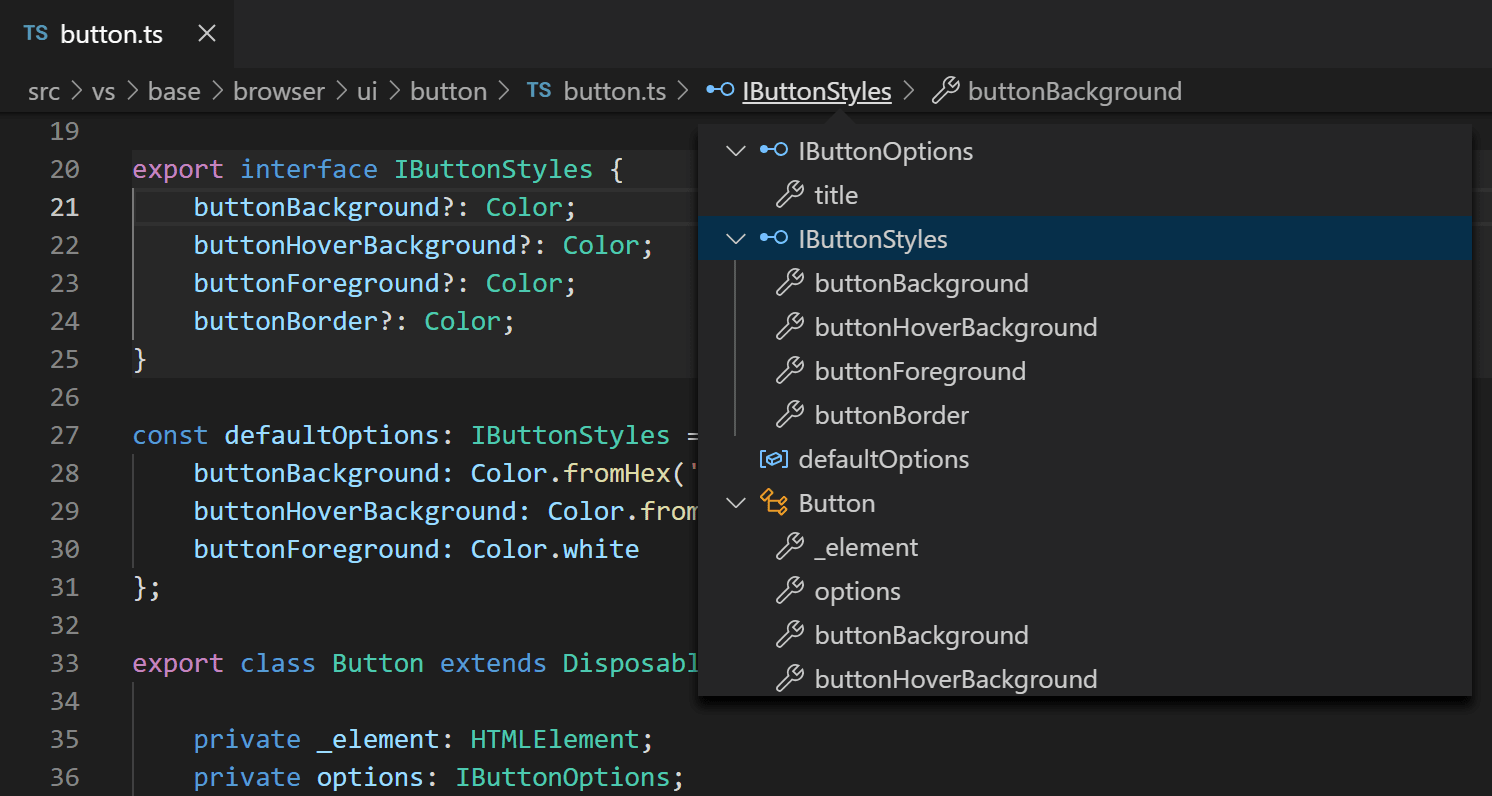
Code Navigation In Visual Studio Code
Creating an icon in MSPaint works just fine Here's how you should proceed to get it to work In Visual Studio Open Resourcesresx from Solution Explorer (it's in the Properties folder) Choose Icons from DropDown Menu on the left Ctrl3 Choose Add New Icon from the DropDown Menu Add Resource Enter a name for the Icon Resource fileOne editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug and deploy all from one place Provides local emulators and extensions to build, run and debug cloud apps directly from the editor Imports and manages data for local orThe shader editor provides syntax highlighting and braces autocompletion, making it easy to read and write shader code in Visual Studio Debugging shader code from a captured frame is another great way to pinpoint the source of rendering problems Simply set a breakpoint in your shader code and press F5 to debug it You can inspect variables




Visual Studio Code User Interface



Github Saschagoldstein Ide Research
This extension is hosted at Visual Studio Marketplace Upgrade to Visual Studio Code 1430 or above Switch to the Extensions view by clicking the fifth icon in the left most bar Type "restructuredtext" in the search box and hit Enter key Click "Install" button to install "reStructuredText" extension (by LeXtudio Inc)#cncprogramming #instamachinist #gcodeEditing GCode or Post Processors can be tough! Go Up to Getting Started with RAD Studio The Code Editor and the Form Designer occupy the center pane of the IDE window The Code Editor is a fullfeatured, customizable UTF8 editor that provides syntax highlighting, multiple undo capability and contextsensitive help for language elements As you design the user interface for your application, RAD Studio generates the underlying code




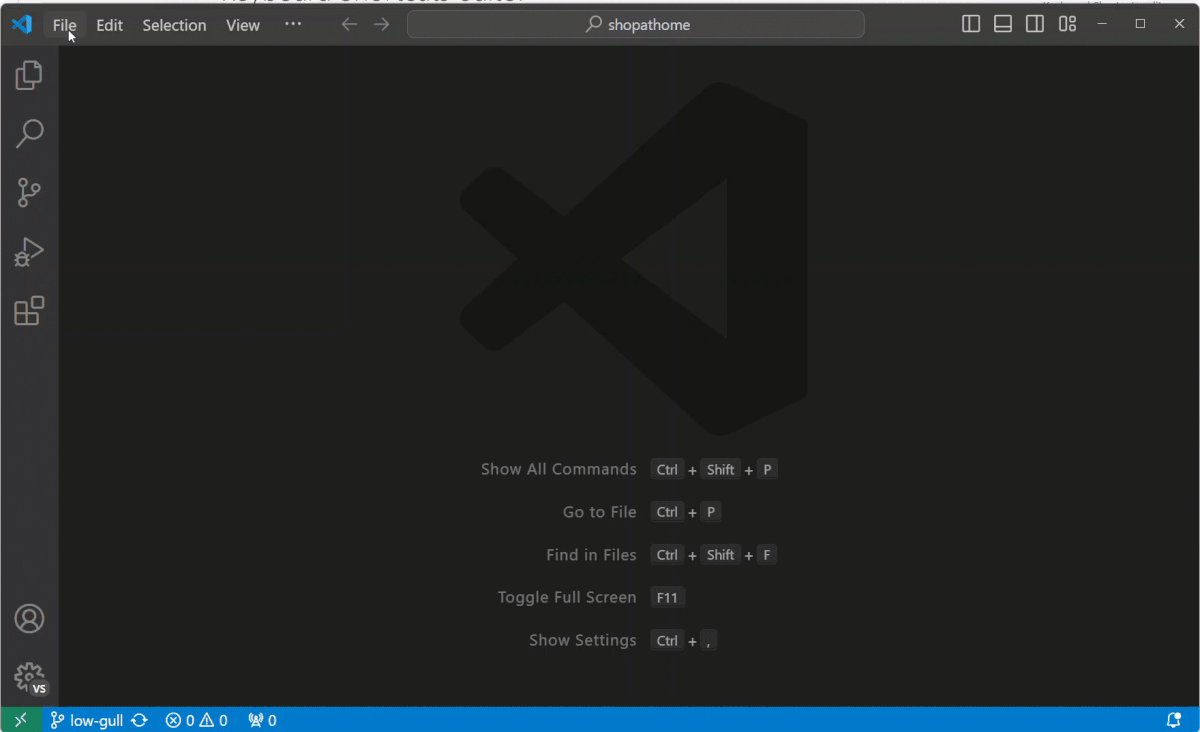
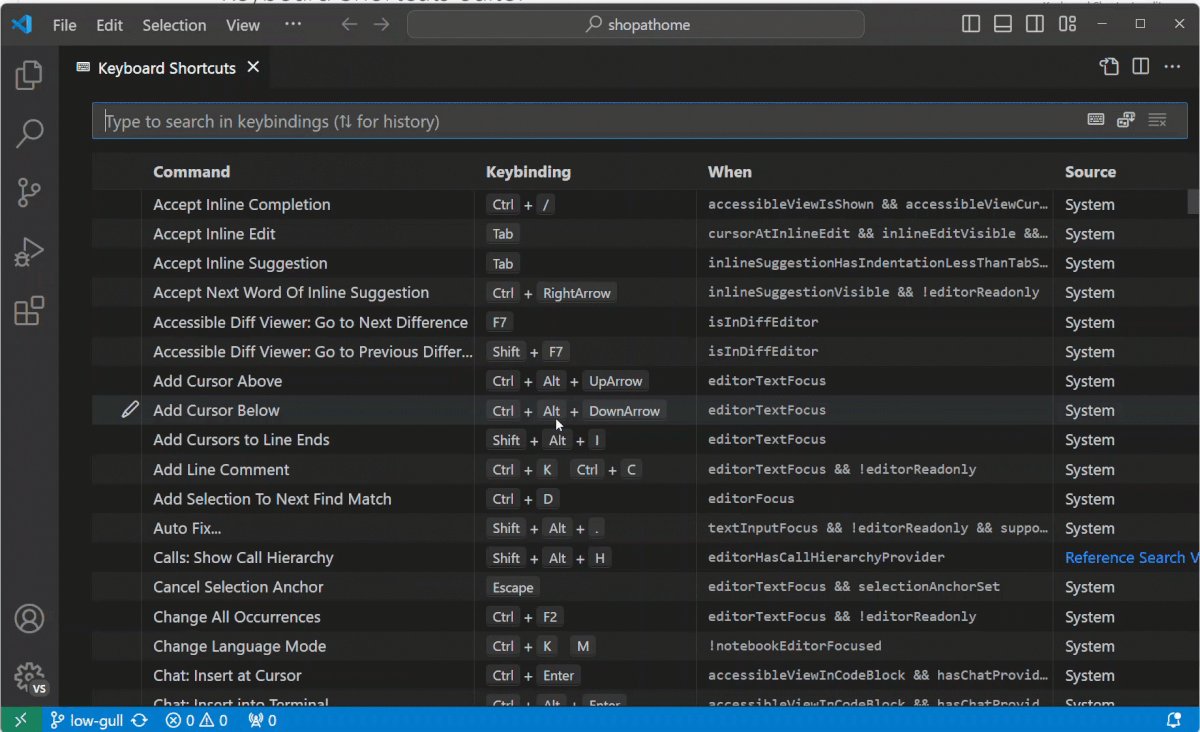
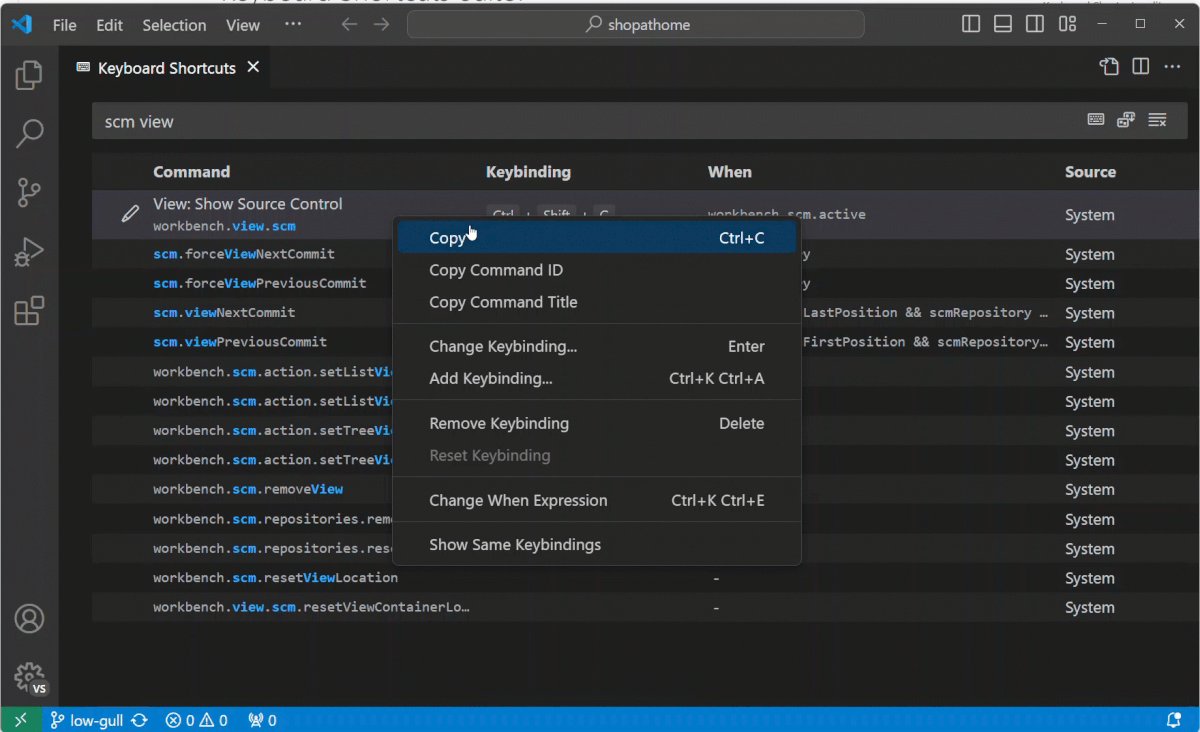
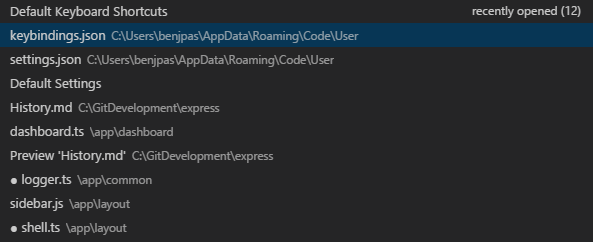
Visual Studio Code Key Bindings




Visual Studio Code 1 60 1 Download Free Macos Appked
Visual Studio Code has several editor integrations for using Flow FlowLanguageSupport Flow Language Support provides all the functionality you would expect — linting, intellisense, type tooltips and clicktodefinition It's stable and under active development Others Other extensions that you may try areTools Icon pattern Create icon patterns for your wallpapers or social networks Google Workspace Icons for Slides & Docs 25 million of free customizable icons for your Slides, Docs and SheetsVisual Studio Code Microsoft Visual Studio Source code Text editor, microsoft, blue, angle png 1024x1024px 7302KB Atom Text editor Sublime Text, atom editor logo, text, logo png 1024x538px KB Java logo, Java Runtime Environment Computer Icons Java Platform, Standard Edition, java, text, logo png 518x518px 4467KB




Vscode Home Facebook




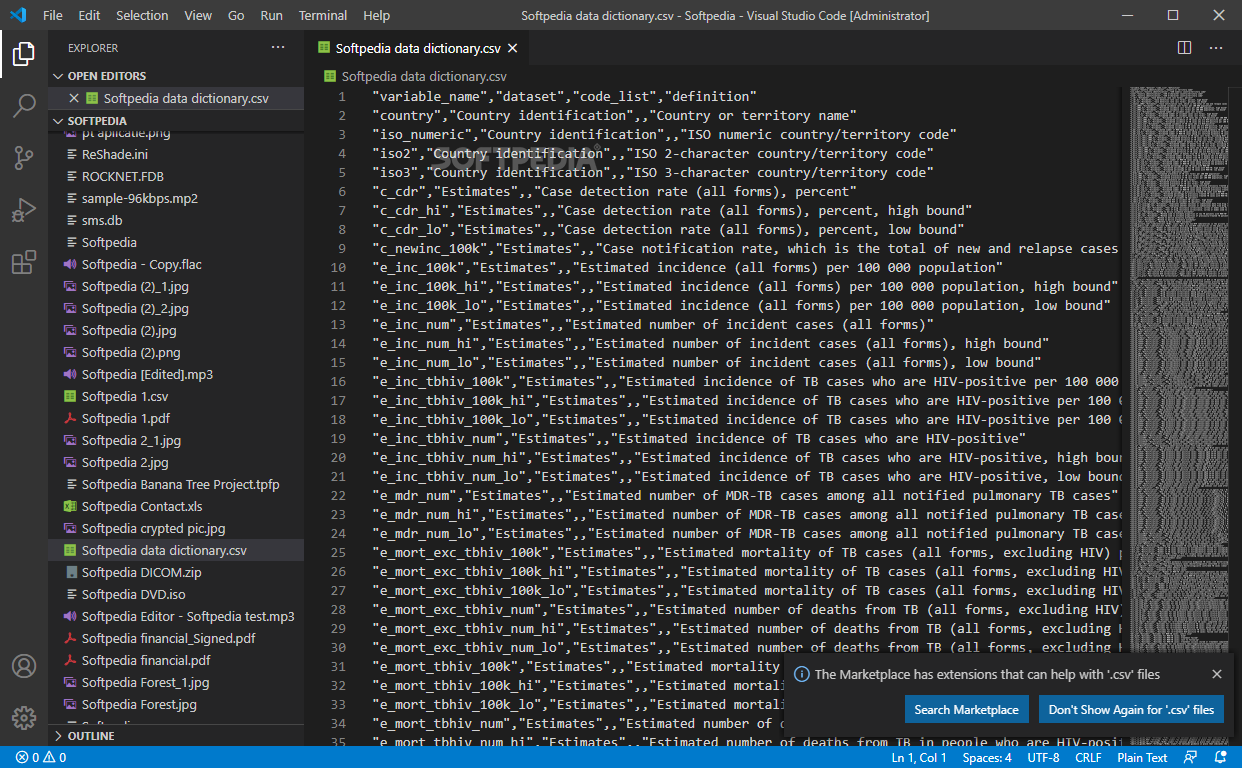
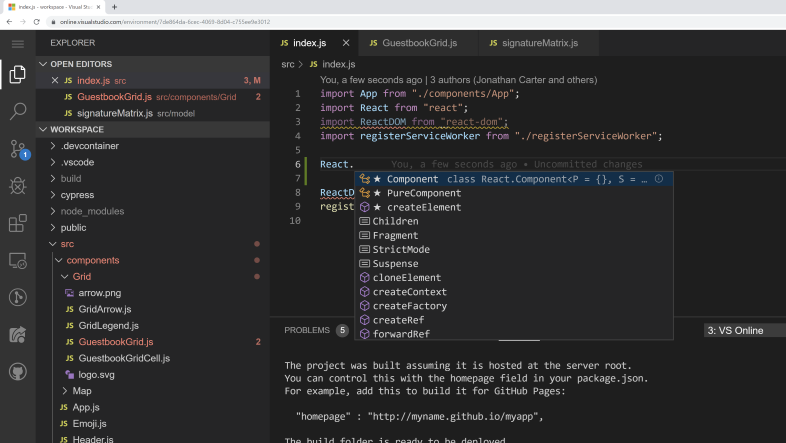
How Can Multiple Files Be Opened In Visual Studio Code Vsc Stack Overflow
Visual Studio Code Tips and Tricks "Tips and Tricks" lets you jump right in and learn how to be productive with Visual Studio Code You'll become familiar with its powerful editing, code intelligence, and source code control features and learn useful keyboard shortcutsVisual Studio IDE, Code Editor, Azure DevOps, & App Center T Visual Studio 22 Preview Join us in shaping the next major release of Visual Studio Download Visual Studio Bestinclass tools for any developer Let us help you find the right download and tutorials I want to develop for app typeVisual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a quick codebuilddebug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE




How To Install Visual Studio Code Editor In Sel Opensuse Tecadmin




Visual Studio Code Extensions
Browse other questions tagged visualstudiocode vscodesettings or ask your own question The Overflow Blog Podcast 373 Authorization is complex In Visual Studio 22 we are improving your experiences around navigating and modifying your project's properties The world of NET is in a very different place than it was a few years ago With a growing diverse userbase and increasingly crossplatform projects, we decided that the Visual Studio project properties were due for a muchneeded Visual Studio's logo is an infinity symbol, whereas Visual Studio Code's is a fish wow, yes that is true but barely quickly recognizable Logic wise visual studio code




A Diagram Editor Framework For Vs Code Eclipsesource




Visual Studio Ide And Code Editor For Software Developers And Teams
Develop Write and manage your code using the code editor Build Compile and build your source code Version Control Share code using source control technologies such as Git and TFVC Deploy Share your apps and code by using Web Deploy, InstallShield, NuGet, Continuous Integration, and more Extend Add your own functionality to the Visual Studio IDE improve your developmentRecently, I finished the videos regarding "Adding Images to the Page" in the HTML section of Treehouse I went onto my editor (Visual Studio Code), though, to try it on my own, and I couldn't figure out how to move a picture from my computer onto the practice website I was trying to build at 2115 GMT 4 years ago Microsoft is soon going to be rolling out a new logo for its crossplatform code editor, Visual Studio Code The new logo, which you can see above, ditches the old blue look for a new orange accent The logo will appear first in Insider builds of Visual Studio Code sometime soon, and it'll be released




Visual Studio Code Themes



Debugger Setup With Gdb Openocd In Visual Studio Code
ESLint is an extendible linter — or code checking tool — that can be set up as a standalone tool or integrated into the Visual Studio Code editor 'A linter or lint refers to tools that analyze source code to flag programming errors, bugs, stylistic errors, and suspicious constructs' Wikipedia With ESLint properly configured in yourSee what is new in the Visual Studio Code September 17 Release (117) New Visual Studio Code logo The new editorlightbulbenabled setting enables or disables the Code Action light bulb in the editor The default value is true The Code Action menu now selects the first entry by default making it easier to runA text editor is at the core of a developer's toolbox, but it doesn't usually work alone Work with Git and GitHub directly from Atom with the GitHub package Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests and more—all from within your editor




Create Vs Code Themes Easily Theme Studio The Vs Code Theme Editor




You Are Using Visual Studio Code Wrong Visual Studio Code ロゴ Hd Png Download 1045x500 Pngfind



The Icon Journey




Visual Studio Code Coding Microsoft Visual Studio Web Development Software




Visual Studio Code Code Editing Redefined



Visual Studio Code Microsoft Visual Studio Source Code Editor Png 512x512px Visual Studio Code Brand Computer




Setup Go Development Environment With Visual Studio Code By Romin Irani Romin Irani S Blog




Visual Studio Code Code Editing Redefined




Visual Studio Code Editor Moves Forward On Language Detection Channel Asia



Visual Studio Code July 19




Atom Source Code Editor Text Editor Logo Visual Studio Code Design Text Logo Png Pngegg




Visual Studio Code Logo Vector Svg Free Download




Visual Studio Code Everything You Need To Know It Pro




Making Your Code Editor Feel Like Home Customizing Vs Code By Christopher Arsenault Datadriveninvestor




Visual Studio Code Vs Atom Which Code Editor Is Better




Visual Studio Code Is Getting A New Logo Mspoweruser




Visual Studio Code Warring State Era Text Editor Unifies The World Gigasine




Vscodium 100 Open Source Version Of Microsoft Vs Code




Top 10 Visual Studio Code Extensions Laptrinhx



File Visual Studio Code 1 35 Icon Svg Wikimedia Commons



1



Vs Code For Php Development Dzone Web Dev



Visual Studio Code 19 Icons By Salgnt On Dribbble




Visual Studio Code Launches As A Snap Snapcraft




Visual Studio V S Vs Code Ide Or Editor Find Out What You Need Make An Informed Choice By Atul Bhatt Analytics Vidhya Medium




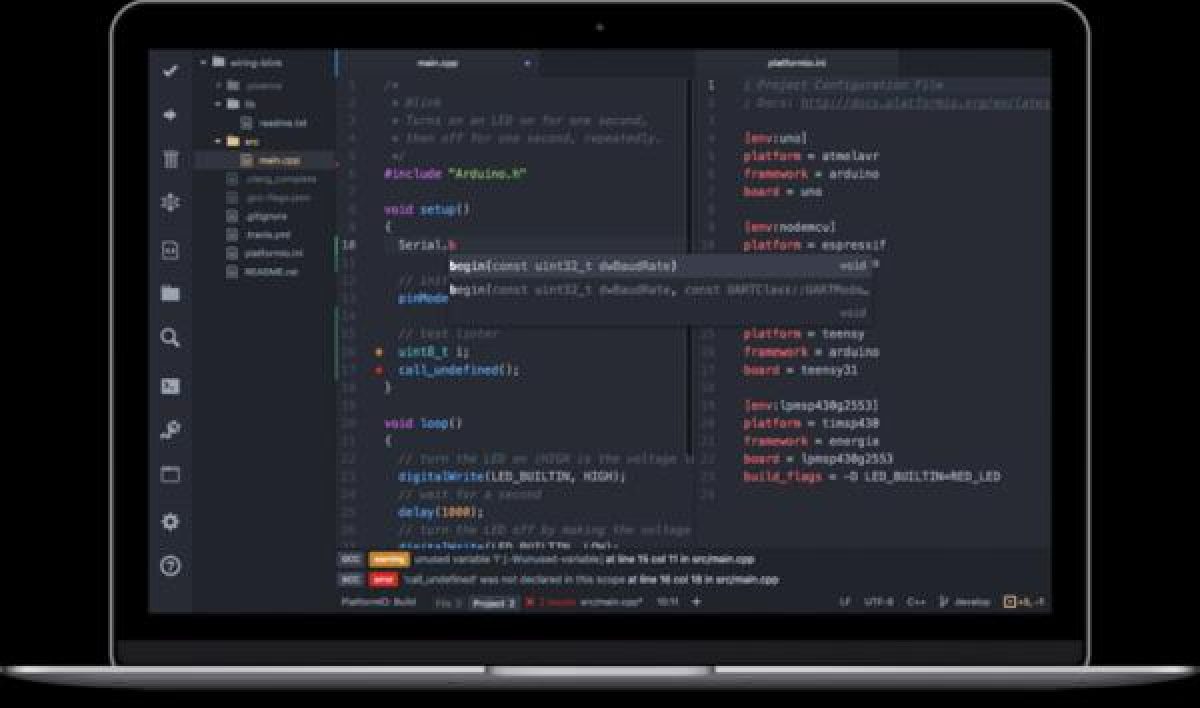
Programming Arduino On Visual Studio Code Editor With Platform Io Or Arduino Extension Use Arduino For Projects



Visual Studio Ide And Code Editor For Software Developers And Teams




Turn Visual Studio Code Into The Ultimate Editor For Wordpress Development




How To Quickly Duplicate A Line In Visual Studio Code




Download Visual Studio Code Portable 1 60 1




Visual Studio Code Editor Sticker Pack Sticker By Zombieoummy Redbubble




Visual Studio Code Logo Logodix




How To Format Laravel Blade Codes In Visual Studio Code Stack Overflow




Code Navigation In Visual Studio Code




Python Development In Visual Studio Code Real Python



1




Sap Gui Scripting Visual Studio Code Editor Sap Blogs




Awesome Themes For Visual Studio Code




Best Coding Editor Atom Vs Visual Studio Code Thedeployguy




Visual Studio Code Logo Visual Studio Code Tutorial For Beginners Introduction Coding Tutorial Visual




Personalize Visual Studio Code



Visual Studio Ide And Code Editor For Software Developers And Teams




A Visual Studio Code Tutorial




Vs Code An In Depth Review For Wordpress Developers Elegant Themes Blog




Code Navigation In Visual Studio Code




Visual Studio Code User Interface




Getting Visual Studio Code Ready For Typescript Tony Sneed S Blog




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




Code Navigation In Visual Studio Code




File And Folder Icons In Visual Studio Code




Top Plugins Visual Studio Code For Js Openexpo Virtual Experience 21



1




Atom Visual Studio Code Source Code Editor Text Editor Ahmad Bashah Md Hanipah Text Logo Png Pngegg




Visual Studio Code Themes




Code Navigation In Visual Studio Code




Accessibility In Visual Studio Code




Is Visual Studio Code Ide Working With Java Quantlabs Net




Code Editor Logo Vectors Free Download



Visual Studio Code And Vs Code Icons And Names Usage Guidelines




Code Editors Tools On Kitdb




Visual Studio Vs Sublime Text Which Editor Should You Choose




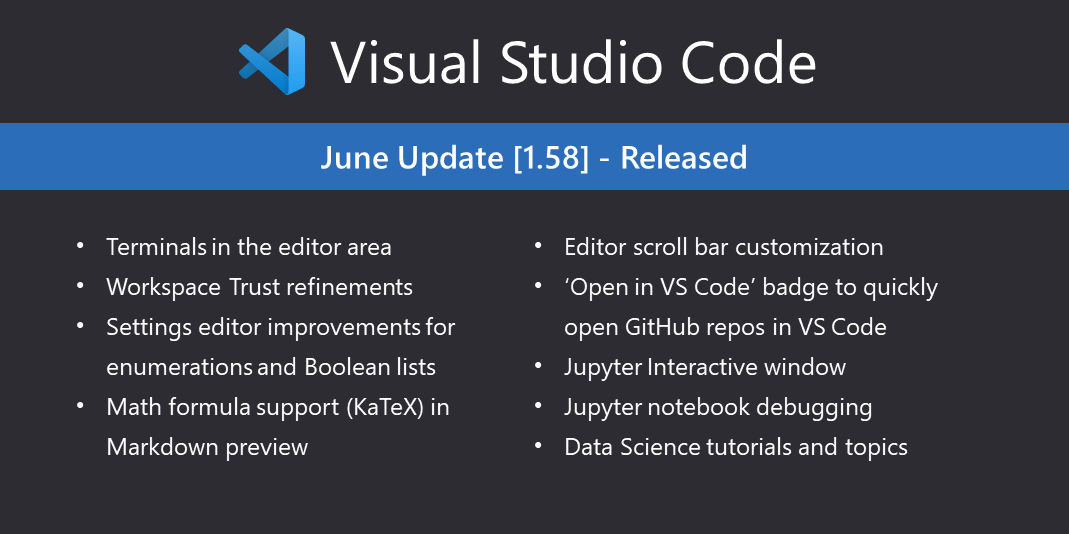
Visual Studio Code The June Vs Code Release Is Here Check Out What S New Open A Terminal In The Editor Area Add Math Formulas To Markdown




Is Visual Studio Code The Best Osx Code Editor On The Market Laptrinhx




Visual Studio Code Review Microsoft S Cross Platform Code Editor




Visual Studio Code The June Vs Code Release Is Here Check Out What S New Open A Terminal In The Editor Area Add Math Formulas To Markdown




You Can Now Run A Visual Studio Code Based Editor In Azure Cloud Shell Thomas Maurer




Visual Studio Code Microsoft Visual Studio Source Code Editor Png 48x48px Visual Studio Code Brand Information




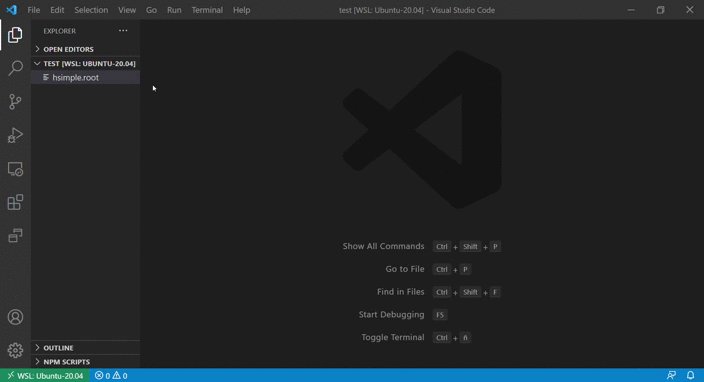
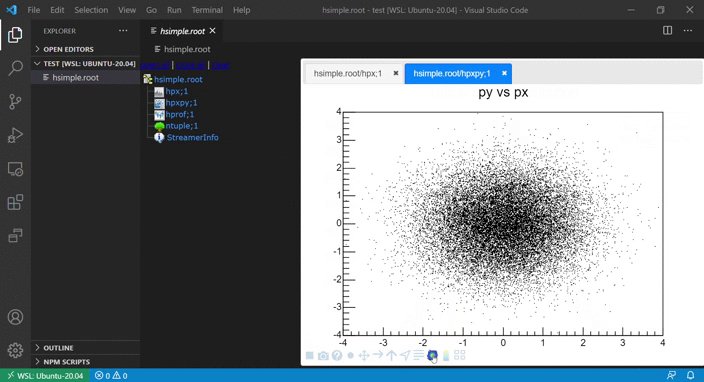
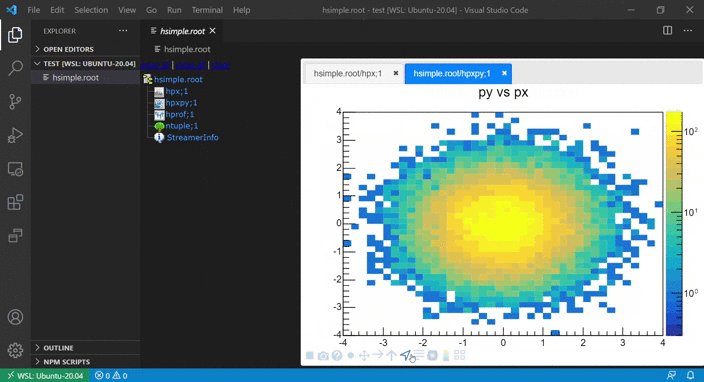
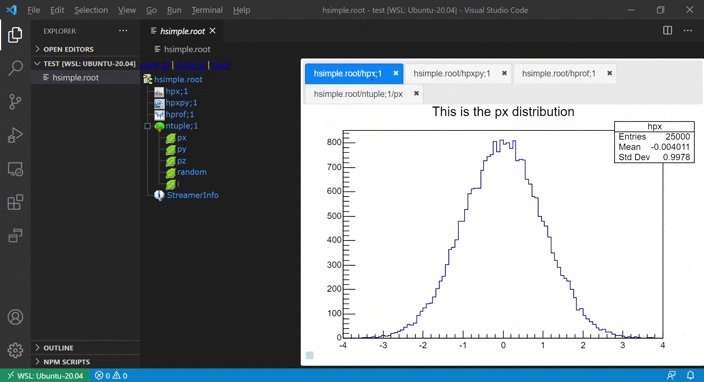
View Root Files Directly In Vs Code Root



Vscode Icons Visual Studio Marketplace




Zerynth And Visual Studio Code Developing Iot Applications




Install Visual Studio Code On Ubuntu Linux By Zameer Ansari Hackernoon Com Medium




Visual Studio Code Now Has A Really Useful Color Picker Built In Mspoweruser




Set Visual Studio Code As Default Git Editor And Diff Tool Soltys Blog




Editorconfig



The Rise And Rise Of Visual Studio Code Framework Training




Best Visual Studio Code Extensions Dev Community




Udemy Visual Studio Code Master The Complete Vs Code Environment Tutflix Free Education Community




10 Essential Extensions For Vs Code By Fabien Lasserre Medium




Edge Dev Tools Are Now Available For Visual Studio Code Neowin




Vs Code How To Create A New Project




Visual Studio Code On Paper Texture Editorial Stock Image Image Of Source Visual




A Guide To Beautifying Visual Studio Code By Bret Cameron Medium



Visual Studio Ide And Code Editor For Software Developers And Teams



1



How To Install Visual Studio Code On All Platform Ubuntu Windows Best Code Editor Astrarobotics Shop




Visual Studio Code Wikipedia



0 件のコメント:
コメントを投稿